Anmelden
Erstellen Sie Ihre Website
16 beste Website-Header-Design-Beispiele zum Lernen
Entdecken Sie 16 großartige Beispiele für Website-Header, die Sie bei Ihrem nächsten Projekt inspirieren werden. Lernen Sie die wichtigsten Designprinzipien kennen und sehen Sie, wie Top-Websites ansprechende, effektive Header erstellen.


Die Kopfzeile einer Website ist der erste Eindruck, den Sie hinterlassen, und wir alle wissen, wie wichtig der erste Eindruck ist.
Ein gut gestalteter Header zieht sofort die Aufmerksamkeit auf sich, gibt Besuchern das Gefühl, willkommen zu sein, und führt sie mühelos durch Ihre Website. Es geht aber nicht nur um das Aussehen: Ein starker Header spiegelt die Persönlichkeit Ihrer Marke wider und hilft den Besuchern, sich von Anfang an mit Ihrem Unternehmen zu identifizieren.
Die wahre Magie? Ein gut durchdachter Header kann Ihre Konversionsraten erhöhen, indem er die Besucher sanft dazu anregt, etwas zu unternehmen, sei es, sich zu registrieren, mehr zu erfahren oder einen Kauf zu tätigen. In diesem Artikel stellt Ihnen Wegic die 16 besten Beispiele für Website-Header vor, die Sie für Ihr nächstes Projekt inspirieren sollen.
Wesentliche Elemente für Ihr Website-Header-Design
Die Kopfzeile Ihrer Website ist ein wichtiger Bereich, in dem Besucher einen schnellen Zugriff auf wichtige Funktionen wie Ihr Logo, Navigationslinks und Suchwerkzeuge erwarten. Sie können auch Extras wie Schaltflächen für soziale Medien, einen Warenkorb oder eine Login-Option einfügen, um die Benutzerfreundlichkeit zu verbessern. Jede Komponente sollte gut durchdacht sein, damit die Nutzer schnell und mühelos finden, was sie brauchen.
1. Präsentieren Sie Ihr Logo
Ihr Logo ist ein Sprachrohr für das Wesen und die Werte Ihrer Marke. Ein unverwechselbares Logo zieht die Aufmerksamkeit auf sich und bleibt in den Köpfen der Besucher hängen.
- Achten Sie darauf, dass es plakativ und auf den ersten Blick zu erkennen ist.
- Entscheiden Sie sich für Farben, die sich vom Hintergrund Ihrer Website abheben, um maximale Sichtbarkeit zu gewährleisten.
2. Optimierte Navigation
Leiten Sie Ihre Besucher mühelos durch Ihre Website mit einer gut strukturierten Navigationsleiste. Egal, ob es sich um Ihre Homepage, Kontaktinformationen oder Produktlisten handelt, jeder Link sollte einen bestimmten Zweck erfüllen.
- Halten Sie die Bezeichnungen kurz, klar und intuitiv.
- Organisieren Sie Links logisch, um die Benutzerfreundlichkeit zu erhöhen.
3. Zugängliche Suchfunktionalität
Eine Suchleiste ist von unschätzbarem Wert, wenn es darum geht, dass Nutzer schnell finden, was sie brauchen.
- Platzieren Sie sie an prominenter Stelle, damit die Besucher sie mühelos finden können.
- Stellen Sie sicher, dass sie auf allen Geräten reibungslos funktioniert.
4. Sozial vernetzt bleiben
Schaltflächen für soziale Medien bieten Besuchern eine einfache Möglichkeit, mit Ihrer Marke zu interagieren und Inhalte zu teilen.
- Wählen Sie die Plattformen aus, die bei Ihrem Publikum Anklang finden.
- Halten Sie das Design aktuell, um die neuesten Trends und Funktionen zu berücksichtigen.
5. Ansprechende CTAs & sichere Anmeldung
Ermutigen Sie die Nutzer mit klaren Handlungsaufforderungen und, wenn nötig, mit sicheren Login-Optionen zum Handeln.
- Passen Sie Ihre CTA an den Zweck Ihrer Website an, um Konversionen zu fördern.
- Wenn eine Anmeldung erforderlich ist, sollten Sie dafür sorgen, dass diese nahtlos erfolgt und die Schaltfläche sowohl leicht zu finden als auch sicher ist.
Website-Kopfzeilen: Design-Trends im Jahr 2024
Im Jahr 2024 ist es spannend zu beobachten, wie sich das Design der Kopfzeile von Websites verändert, um ein reichhaltigeres und attraktiveres Nutzererlebnis zu schaffen. In diesem Jahr zeichnen sich mehrere Trends ab, von denen jeder seine eigene Note hat und dazu beiträgt, Marken mit ihrem Publikum auf einer persönlicheren Ebene zu verbinden. Sehen wir uns diese Trends an, die den Header Ihrer Website aufwerten und einen bleibenden Eindruck hinterlassen können.
Minimalismus
Beschreibung:
- Die Begegnung mit dem Minimalismus ist wie ein wunderschön gestalteter Raum, in dem jeder Gegenstand seinen Zweck erfüllt und es Raum zum Atmen gibt. Das ist die Essenz des Minimalismus in Website-Headern - Einfachheit in ihrer besten Form. Durch das Weglassen des Unnötigen lässt der Minimalismus die wesentlichen Elemente zur Geltung kommen.
Wirkung:
- Dieser klare Ansatz hilft den Nutzern, sich mühelos zurechtzufinden, und macht es ihnen leicht, das zu finden, was sie brauchen, ohne sich ablenken zu lassen. Werfen Sie einen Blick auf die Apple-Website- ihre minimalistische Kopfzeile führt die Nutzer mit verblüffender Klarheit zu den wichtigsten Produkten.
Persönliche Einsicht:
- Die Nutzer lieben das Gefühl von Klarheit und Konzentration, das der Minimalismus vermittelt. Tatsächlich zeigen Studien, dass 76 % der Nutzer Websites mit einer einfachen Navigation bevorzugen - ein Beweis dafür, dass weniger mehr ist.
Mutige Typografie
Beschreibung:
- Fette Typografie ist wie ein lauter Gesprächsanlasser auf einer Party - unmöglich zu ignorieren und voller Persönlichkeit. Bei diesem Trend werden große, auffällige Schriftarten verwendet, um die Aufmerksamkeit auf sich zu ziehen und wichtige Botschaften oder die Markenidentität zu vermitteln.
Wirkung:
- Marken wie Dropbox verwenden in ihren Kopfzeilen fette Typografie, um sicherzustellen, dass ihre Botschaften bei den Besuchern deutlich ankommen. Es geht nicht nur um das Aussehen; eine starke Typografie verbessert die Sichtbarkeit und schafft einen unvergesslichen ersten Eindruck.
Persönliche Einsicht:
- Denken Sie darüber nach: 95 % des ersten Eindrucks sind designbezogen, und eine kräftige Typografie kann eine entscheidende Rolle dabei spielen, dass dieser Eindruck positiv und nachhaltig ist.
Interaktive Elemente
Beschreibung:
- Haben Sie jemals eine Website besucht, die auf jede Ihrer Bewegungen reagiert hat? Das ist die Magie interaktiver Elemente in Kopfzeilen, von Hover-Effekten bis hin zu animierten Symbolen, die die Nutzer zum Mitmachen und Entdecken einladen.
Wirkung:
- Marken wie Spotify sind Meister darin, interaktive Kopfzeilenelemente zu verwenden, um ein lebendiges Erlebnis zu schaffen, das die Besucher ermutigt, tiefer in ihre Inhalte einzutauchen. Es ist, als würde man jemanden dazu einladen, ein Spiel zu spielen, anstatt nur die Anleitung zu lesen.
Persönliche Einsicht:
- Es ist faszinierend festzustellen, dass Websites mit interaktiven Elementen zu einer um bis zu 50 % höheren Benutzerbindung führen können, so dass sich das Engagement weniger wie eine lästige Pflicht und mehr wie ein Abenteuer anfühlt.
Animation
Beschreibung:
- Animation erweckt Kopfzeilen zum Leben und schafft ein dynamisches Gefühl, das die Benutzer durch die Website führt, ähnlich wie ein freundlicher Führer, der durch eine Galerie führt.
Auswirkung:
- Websites wie Airbnb zeigen dies sehr schön mit Kopfzeilen, die sanft zwischen den Abschnitten übergehen und visuelle Hinweise bieten, die die Benutzerfreundlichkeit verbessern. Es geht darum, die Benutzerführung intuitiver und angenehmer zu gestalten.
Persönlicher Einblick:
- Nach Untersuchungen der Nielsen Norman Group ist die Wahrscheinlichkeit, dass Benutzer komplexe Funktionen verstehen, um 20 % höher, wenn Animationen durchdacht integriert sind. Es geht darum, das, was verwirrend sein könnte, in ein nahtloses Erlebnis zu verwandeln.
Website-Header-Design-Trends für 2024 - Minimalismus, kräftige Typografie, interaktive Elemente und Animationen- verändern das Online-Engagement. Machen Sie sich diese Trends zunutze, um visuell auffällige und ansprechende Header zu erstellen, die tiefere Verbindungen fördern. Ihre Website ist eine Plattform für Kreativität und Kontakte. Weitere Informationen finden Sie auf Plattformen wie Smashing Magazine und Web Designer Depot.
Website Header Design: Die 16 besten Beispiele zum Lernen
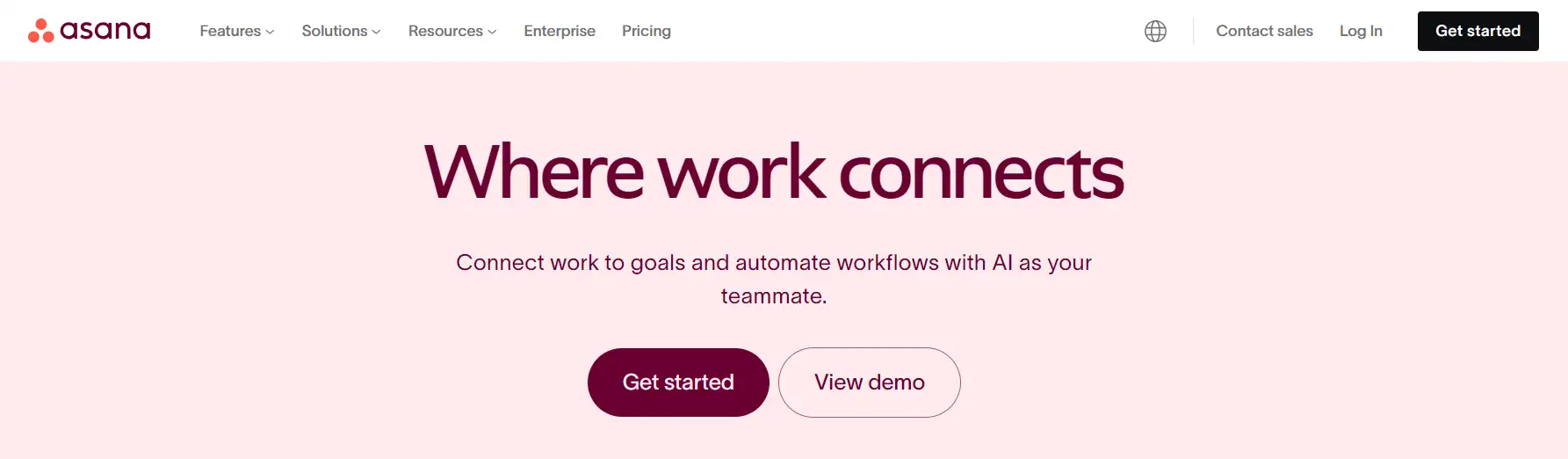
1. Asana

Visuelle Elemente:
- Kopfzeile über die gesamte Breite mit kräftigen Farben, einem klaren Logo und einer benutzerfreundlichen Navigation.
Hauptmerkmale:
- Einfache Navigation, starkes Branding und eine auffällige CTA-Schaltfläche ("Get started").
Was sie auszeichnet:
- Das helle Farbschema und die klare Aufforderung zum Handeln machen es den Nutzern leicht, sich sofort mit dem Produkt zu beschäftigen.
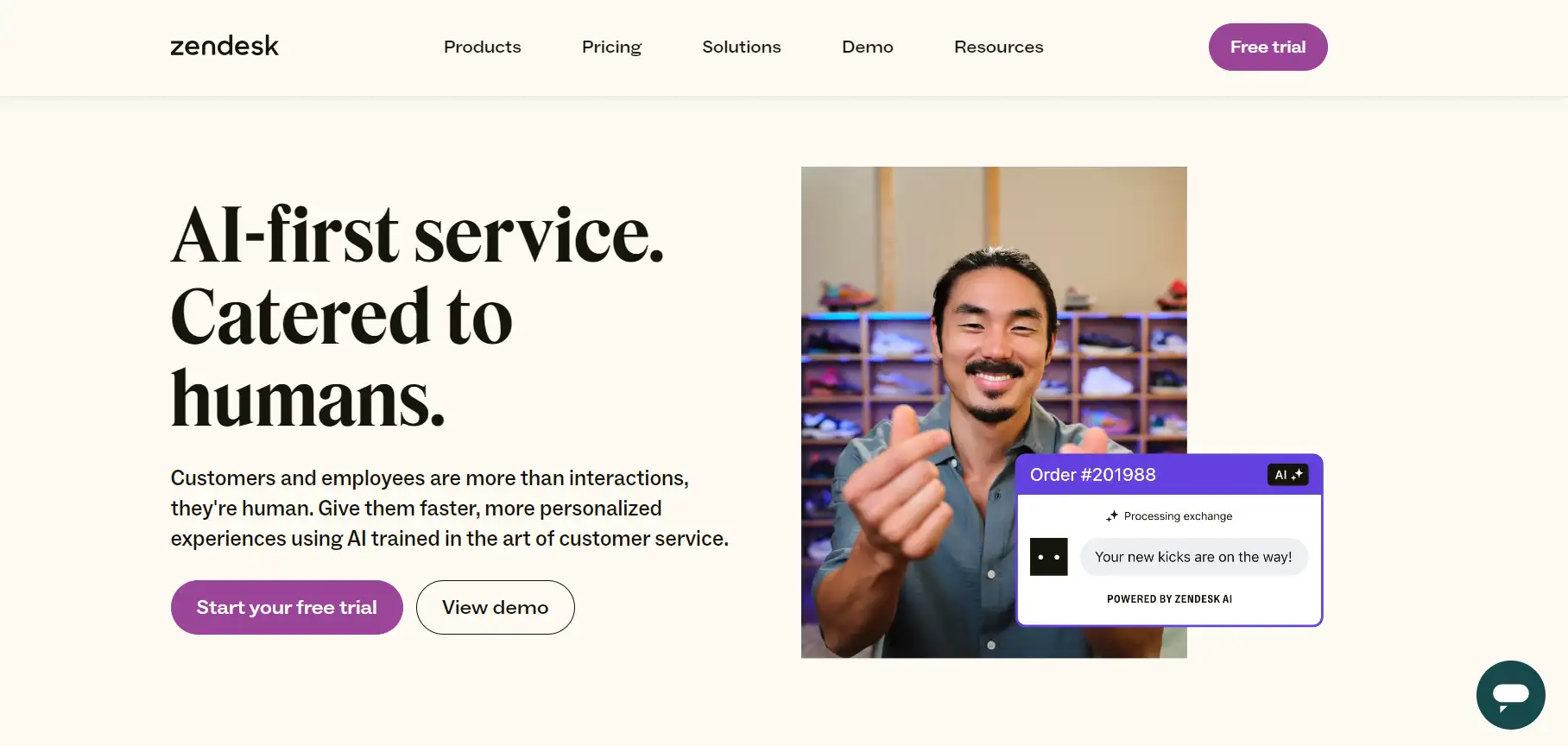
2. Zendesk

Visuelle Elemente:
- Minimalistisches Design mit sanften Farben, einfacher Navigation und klaren CTA-Schaltflächen.
Wesentliche Merkmale:
- Sauberes Layout, einfache Navigation, Markenkonsistenz und sichtbare CTAs.
Was es auszeichnet:
- Die sanfte Farbpalette und die einfache Struktur wirken professionell und einladend, was die Benutzerfreundlichkeit erhöht.
3. Trello

Visuelle Elemente:
Kopfzeile in voller Breite mit lebendigem Hintergrund, großem Logo und einer klaren Schaltfläche für Aktionsaufrufe.
Hauptmerkmale:
Einfache Navigation, starkes Branding und ein farbenfrohes, ansprechendes Design.
Was hebt es hervor:
Das lebendige Design und die große CTA-Taste sorgen für einen ansprechenden ersten Eindruck und locken die Nutzer an, mehr über das Produkt zu erfahren.
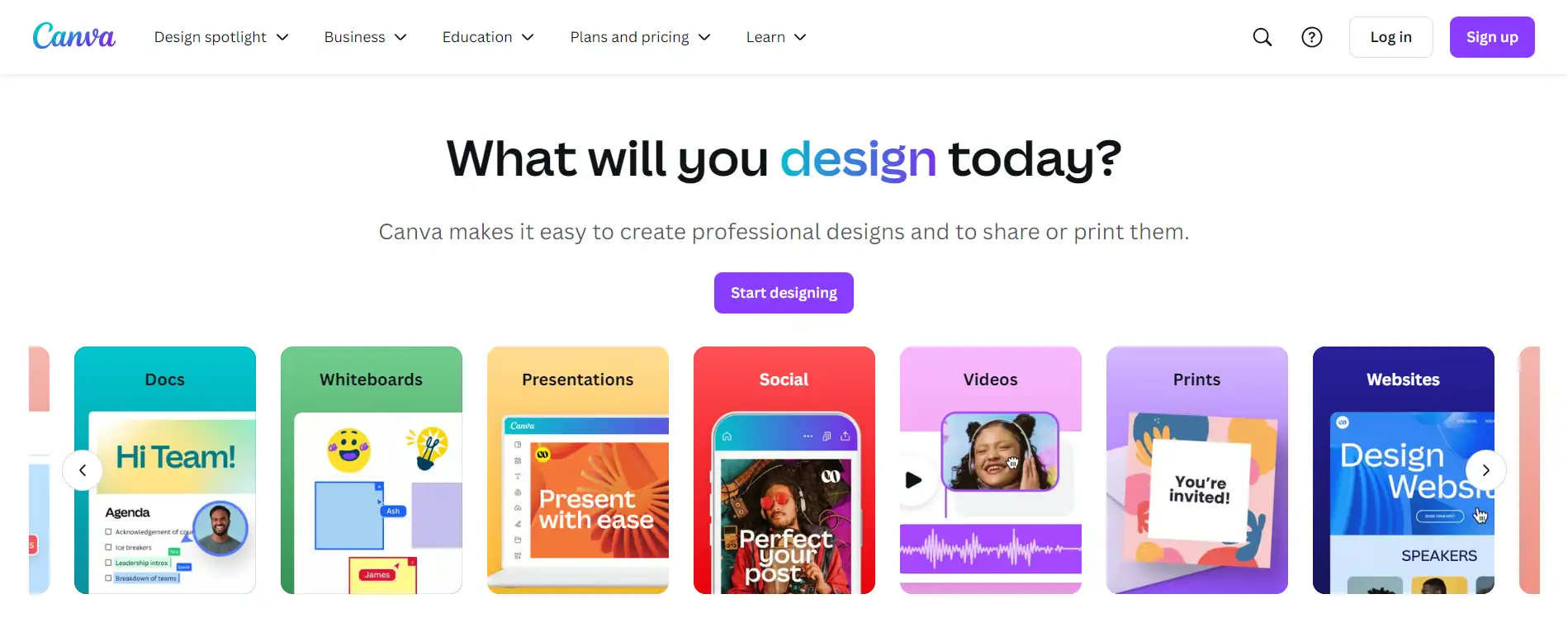
4. Canva

Visuelle Elemente
Saubere Kopfzeile mit markantem Logo, einfacher Navigation und einer übersichtlichen Schaltfläche "Sign Up".
Hauptmerkmale:
Einfach zu bedienende Navigation, Markenkonsistenz und ein gut platzierter Aufruf zum Handeln.
Was hebt es hervor:
Das einfache Layout von Canva macht die Navigation unkompliziert, und der CTA ist perfekt für Benutzer positioniert, die sich anmelden und mit der Gestaltung beginnen möchten.
- Spielraum

Visuelle Elemente:
Kopfzeile in voller Breite mit leuchtenden Farben und einem einfachen Logo.
Hauptmerkmale:
Einfache Navigation mit starkem Branding und einer markanten "GET STARTED" -Taste.
Was hebt es hervor:
Das lebendige Farbschema und die auffälligen Tasten erhöhen die Benutzerbindung sofort.
5. Wendy Ju

Visuelle Elemente:
Sauberes Layout mit einem kurzen vertikalen Menü auf der rechten Seite und einem Logo auf der linken Seite.
Hauptmerkmale:
Ausgewogene Navigation, die die Benutzerfreundlichkeit und Zugänglichkeit verbessert.
Was hebt es hervor:
Das Menü und das Logo verschwinden beim Scrollen nach unten, erscheinen aber mit einem Scrollen nach oben wieder, so dass der Benutzer problemlos und ohne Ablenkung navigieren kann.
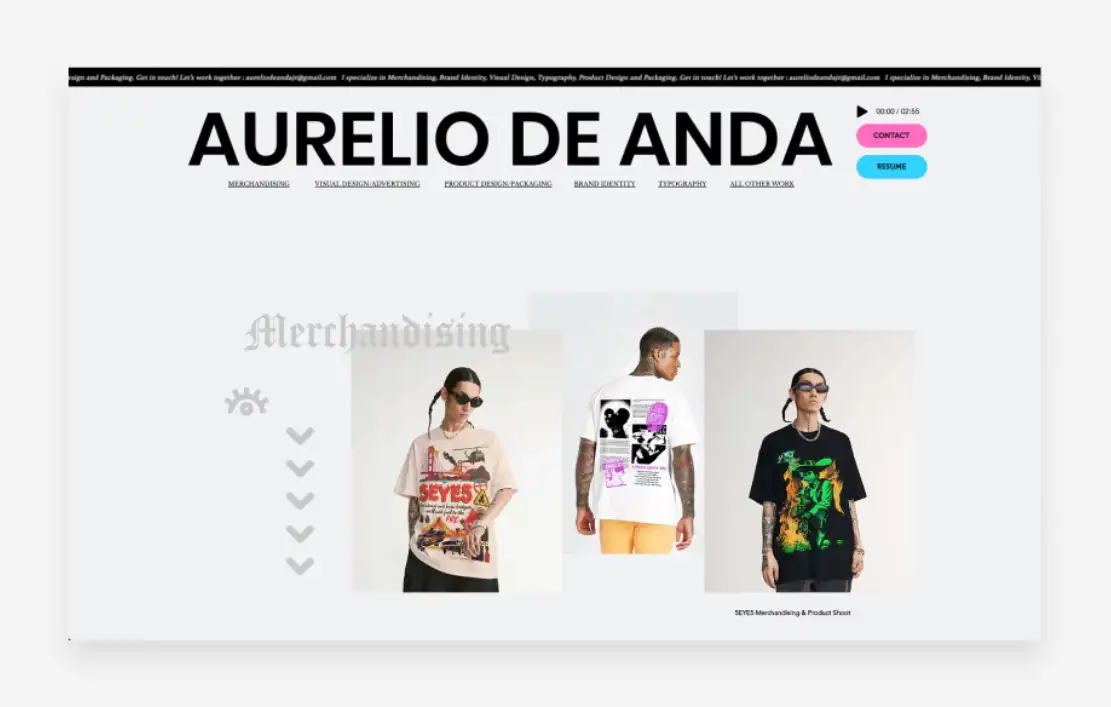
6. Aurelio de Anda

Quelle: Webflow
Visuelle Elemente:
Ein Tickerbanner oben zeigt eine Willkommensbotschaft mit dem Namen des Designers in einer großen, monolinearen Schrift über die gesamte Seitenbreite.
Hauptmerkmale:
Ein Musikplayer verbessert das Surferlebnis, begleitet von bunten Schaltflächen für wichtige Links.
Was hebt es hervor:
Unterstrichene Anker in feiner Serifenschrift ermöglichen eine einfache Navigation zu verschiedenen Teilen der Homepage und bringen Ästhetik und Funktionalität in Einklang.
7. Di Rosa Zentrum für zeitgenössische Kunst

Visuelle Elemente:
Ein einfaches Kopfzeilendesign, umgeben von viel Leerraum, verbessert die Lesbarkeit.
Hauptmerkmale:
Die minimale Textnavigation sorgt für Klarheit und einfachen Zugang, ohne die auf der Website angezeigten Kunstwerke zu überschatten.
Was hebt es hervor:
Der unaufdringliche Stil des Headers ergänzt den künstlerischen Inhalt der Website, der besonders während der Werbung für die Maximalismus-Ausstellung des Museums hervorgehoben wurde, und schafft ein nahtloses Benutzererlebnis.
8. Aquarium in Florida

Visuelle Elemente:
Bewegen Sie den Mauszeiger auf der Hauptnavigation, mit ausgeblendeten Effekten, um sich auf den ausgewählten Inhalt zu konzentrieren.
Hauptmerkmale:
Sekundäre und tertiäre Navigationslinks ändern ihre Farbe, wenn sie in der Schwebe gehalten werden, was das visuelle Engagement und die Benutzererfahrung als Website-Header verbessert.
Was hebt es hervor:
Die interaktiven Animationen lenken die Aufmerksamkeit des Benutzers effektiv, während Tools wie die animierte Bibliothek von Magic UI helfen können, solche Effekte mühelos zu replizieren.
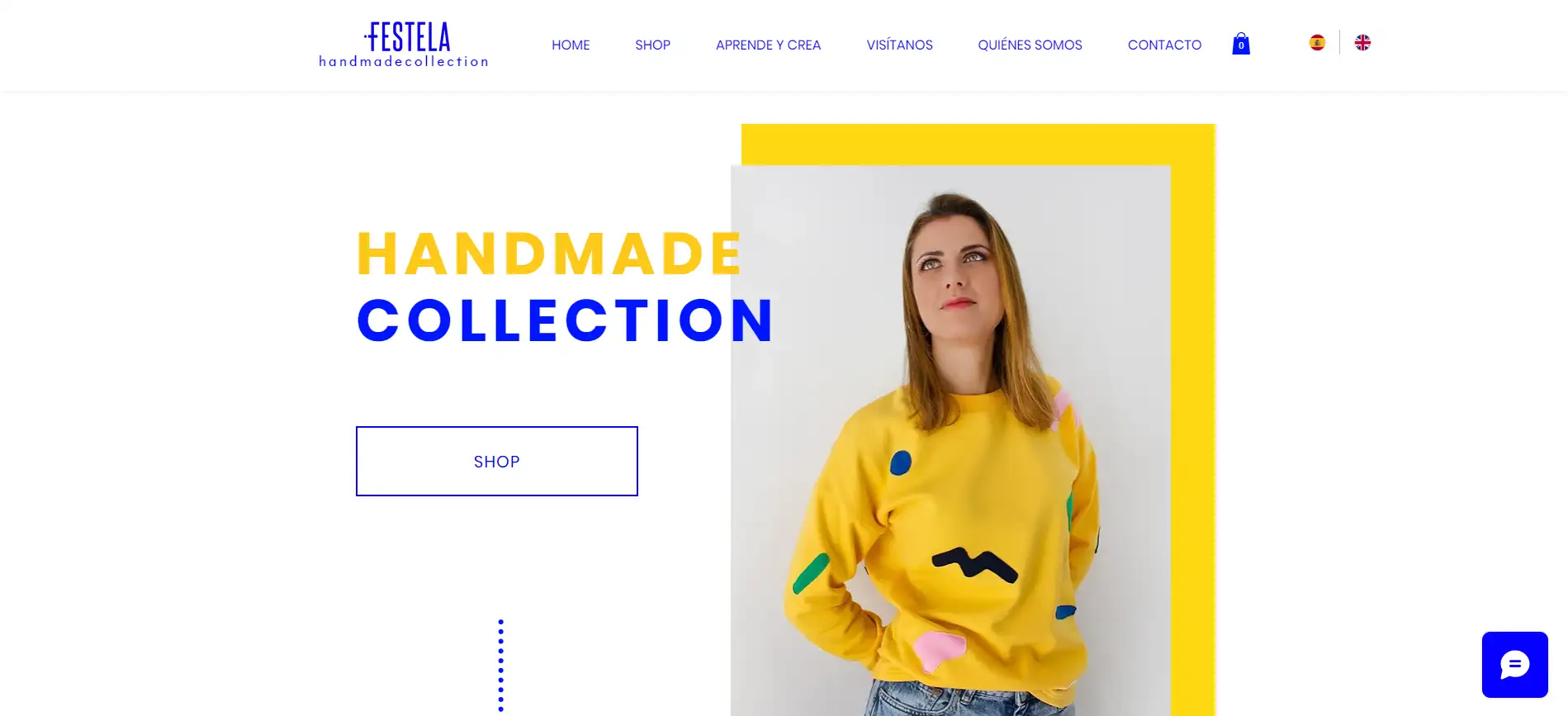
9. Festela

Visuelle Elemente:
Statische Navigationsleiste mit elektrisch blauem Farbton für Tasten und Logo, die ein sauberes und lesbares Erscheinungsbild gewährleistet.
Hauptmerkmale:
Mühelose Navigation mit statischer Kopfzeile, unabhängig vom Scrollen.
Die Sprachoptionen in der oberen rechten Ecke der Kopfzeile für Englisch und Katalanisch spiegeln die globale Reichweite und den lokalen Stolz wider.
Was hebt es hervor:
Die Verwendung unterschiedlicher Farben und Sprachoptionen zeigt das Engagement von Festela für internationale und lokale Kunden und unterstreicht seine Wurzeln in Barcelona.
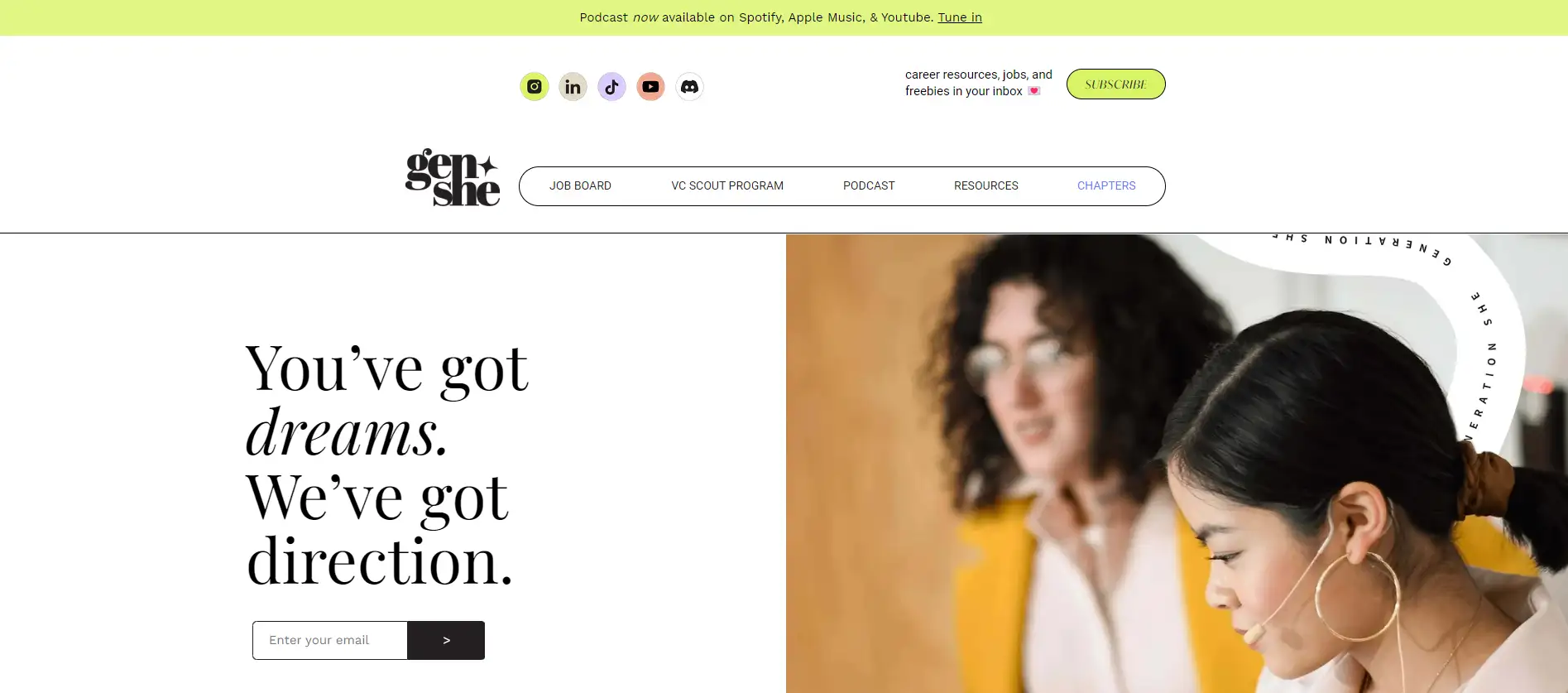
10. Generation Sie

Visuelle Elemente:
Modernes Non-Profit-Logo, übersichtliches Navigationsmenü und eine übersichtliche Call-to-Action-Taste.
Hauptmerkmale:
Durchdachte Elemente, die ohne Unordnung zu einer Vielzahl von Funktionen passen, sorgen für eine reibungslose Navigation und Benutzereinbindung in der Kopfzeile.
Was hebt es hervor:
Die Kombination aus einem überzeugenden CTA und einem strukturierten Layout ermutigt die Besucher, aktiv zu werden und gleichzeitig leicht auf wichtige Informationen zuzugreifen.
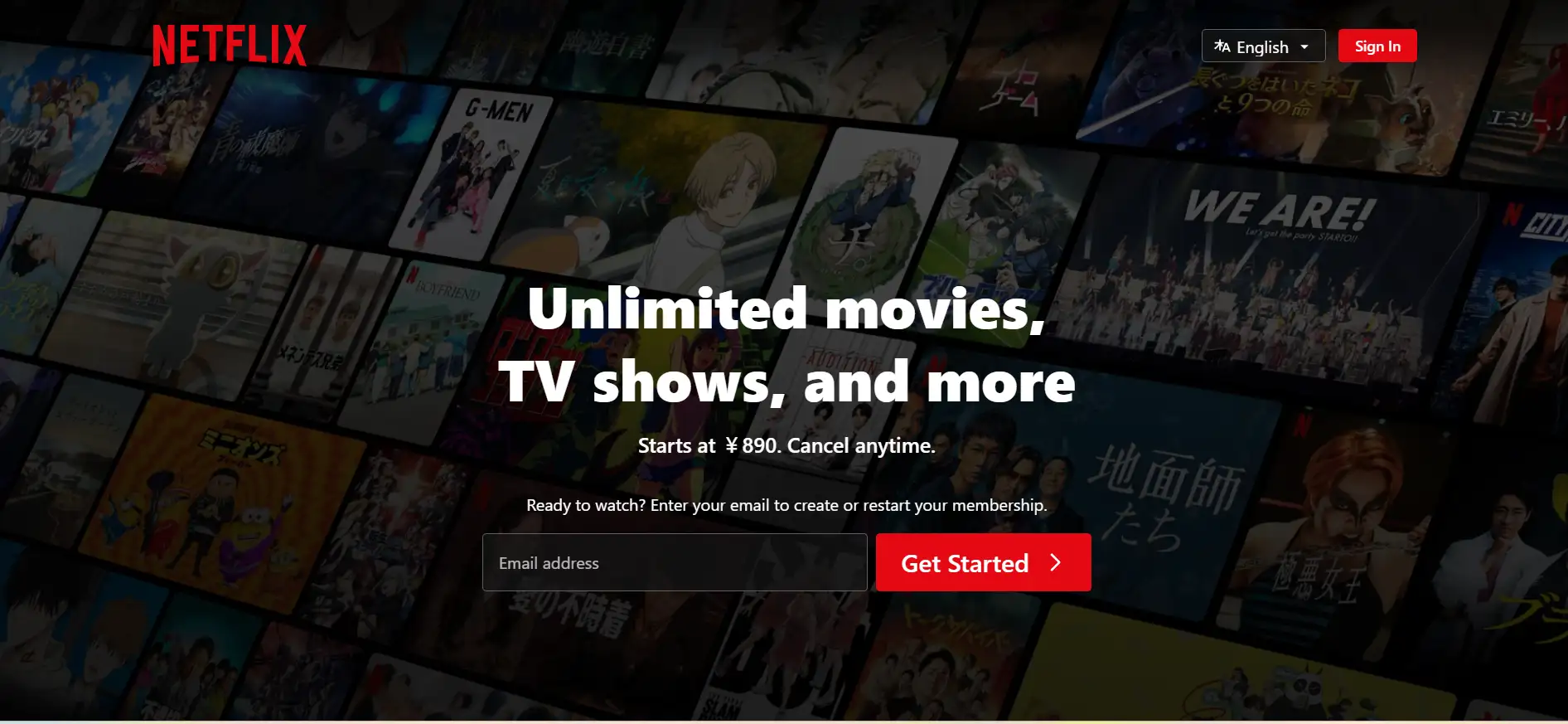
11.Netflix

Visuelle Elemente:
Dynamischer Header, der sich je nach Benutzeraktivität anpasst und den Filmtitel und die verbleibende Zeit während der Wiedergabe enthält.
Hauptmerkmale:
Kontextabhängige Navigation, die zwischen der Anzeige von Inhaltsempfehlungen beim Durchsuchen und der Anzeige von Wiedergabedetails beim Streaming wechselt.
Was hebt es hervor:
Die Personalisierung der Kopfzeile verbessert die Benutzerfreundlichkeit, indem sie relevante Informationen auf der Grundlage der aktuellen Aktivitäten bereitstellt und die Benutzeroberfläche intuitiv und ansprechend hält.
12. Doppel drücken

Visuelle Elemente:
Heldenüberschrift mit dem Naturpapier des Druckers als Hintergrund, mit einem verspielten Cartoon-Maskottchen und einem sich drehenden Menüsymbol.
Hauptmerkmale:
Das Logo der Marke steht im Mittelpunkt und stärkt die Identität, während der sich drehende Schwebeeffekt auf dem Menüsymbol für zusätzliche Interaktivität sorgt.
Was hebt es hervor:
Das interaktive Menü zeigt ein Vollbild-Layout mit Sojatintenfarben, das sich an das umweltfreundliche Druckverfahren von Dopple Press anpasst und das Engagement erhöht.
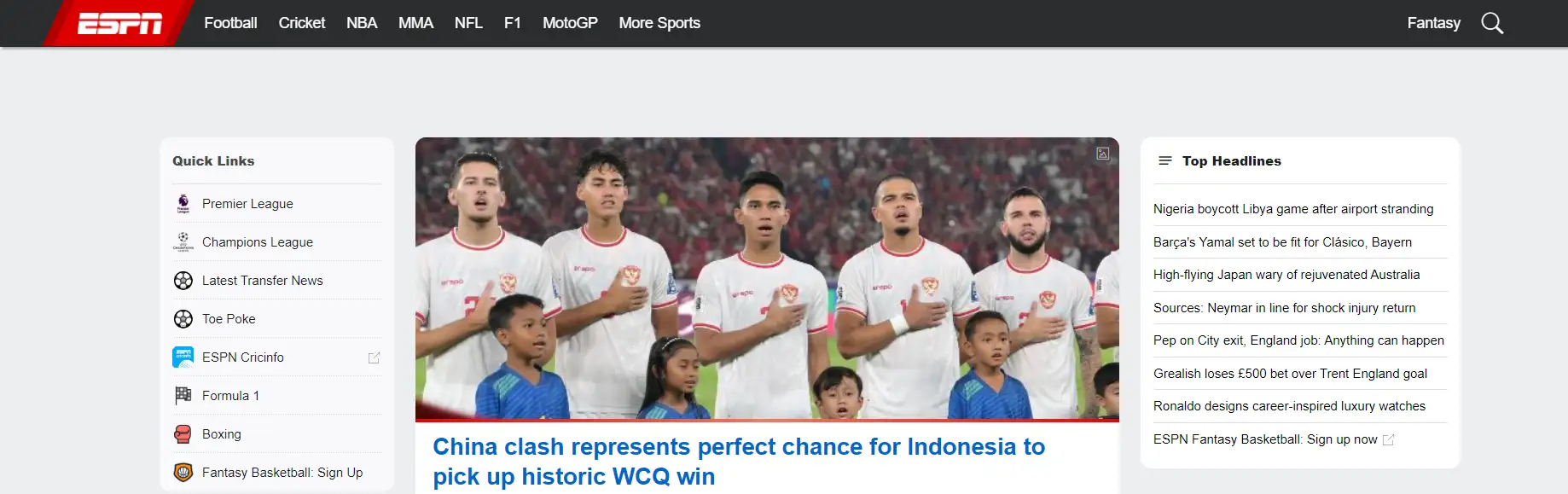
13. ESPN

Visuelle Elemente:
Dynamische Kopfzeile, die sich je nach aktuellem Sportereignis ändert und Spielstände, Zeit und andere relevante Informationen während Live-Spielen anzeigt.
Hauptmerkmale:
Beim Durchsuchen von Highlights zeigt die Kopfzeile die neuesten Sportmeldungen und Updates für eine einfache Navigation an.
Was hebt es hervor:
Das adaptive Design hält die Nutzer auf dem Laufenden und engagiert, indem es Echtzeit-Updates während Live-Events und relevante Inhalte beim Surfen bereitstellt.
14. Der Gläubige

Visuelle Elemente:
Der Name der Zeitschrift wird in der Kopfzeile in seiner charakteristischen Schriftart angezeigt, umgeben von sanften Pastellfarben.
Hauptmerkmale:
Anstelle einer herkömmlichen Navigationsleiste werden auf der linken Seite Symbole platziert, aus denen beim Anklicken ein größeres Menü herausrutscht.
Was hebt es hervor:
Die pastellfarbene Farbpalette und der einzigartige Navigationsansatz verleihen dem Benutzer eine frische und kreative Note und verbessern die Interaktion mit einem unkonventionellen, aber effektiven Layout.
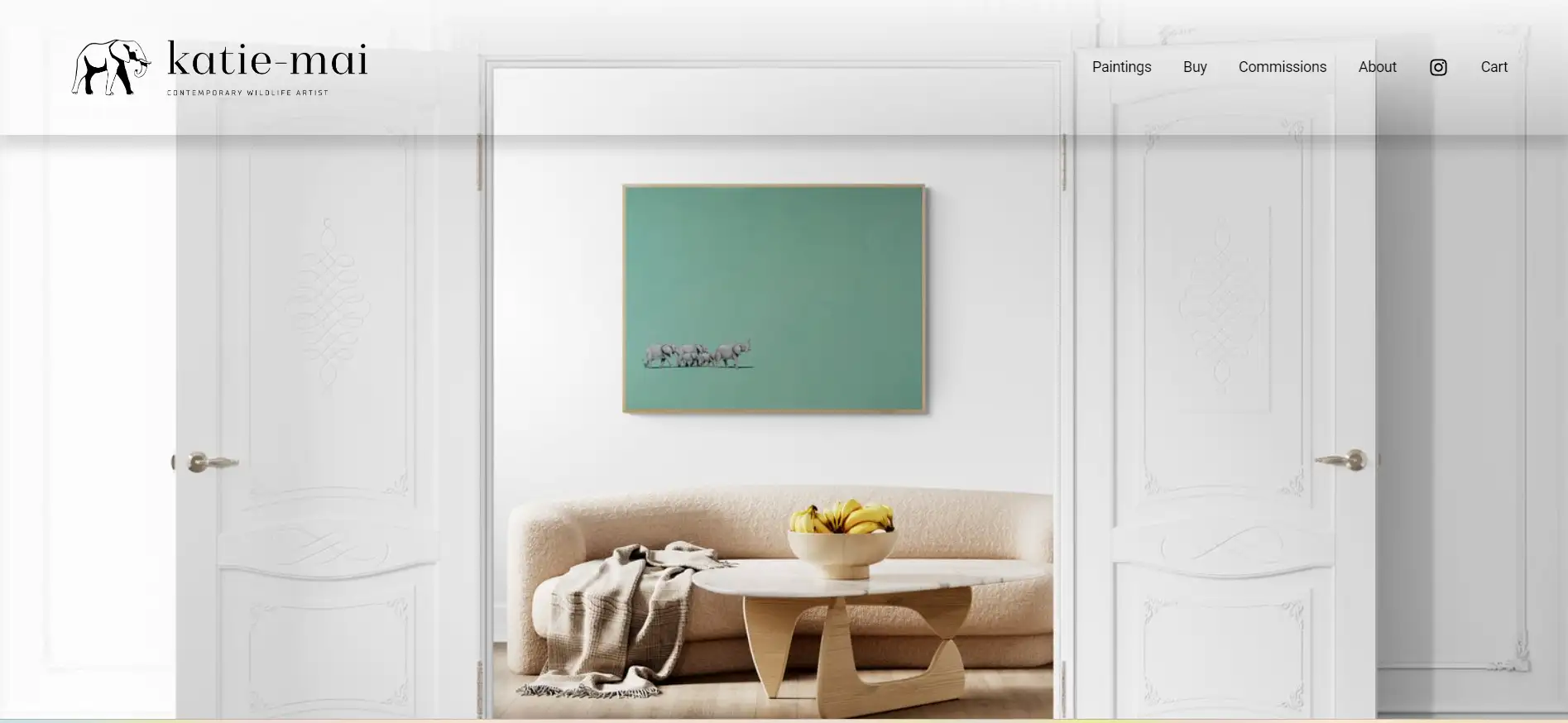
15. Katie Mai

Visuelle Elemente:
Ein kreisförmiges Logo mit ihrem Namen in leuchtenden Farben, darunter ein klares Layout.
Hauptmerkmale:
Sechs Navigationslinks in derselben Schriftart und demselben Farbschema, mit Hover-Effekten, die die Linkfarbe ändern.
Was hebt es hervor:
Das prägnante Kopfzeilendesign sorgt für eine einfache Navigation und behält gleichzeitig die visuelle Konsistenz mit ihrer Markenidentität bei
Website-Header-Design: Kluges Erstellen mit Wegic
Die Erstellung eines Website-Headers, der Ihre Vision wirklich widerspiegelt, kann eine Herausforderung sein, insbesondere wenn Sie etwas Trendiges anstreben. Aber keine Sorge - Wegic , Ihr KI-gestützter Website-Builder, macht diesen Prozess nicht nur überschaubar, sondern auch angenehm! Sie müssen sich nicht durch komplexe Codierungen oder komplizierte Designprinzipien navigieren - chatten Sie sich einfach zu einem Header, der Ihren Stil einfängt!
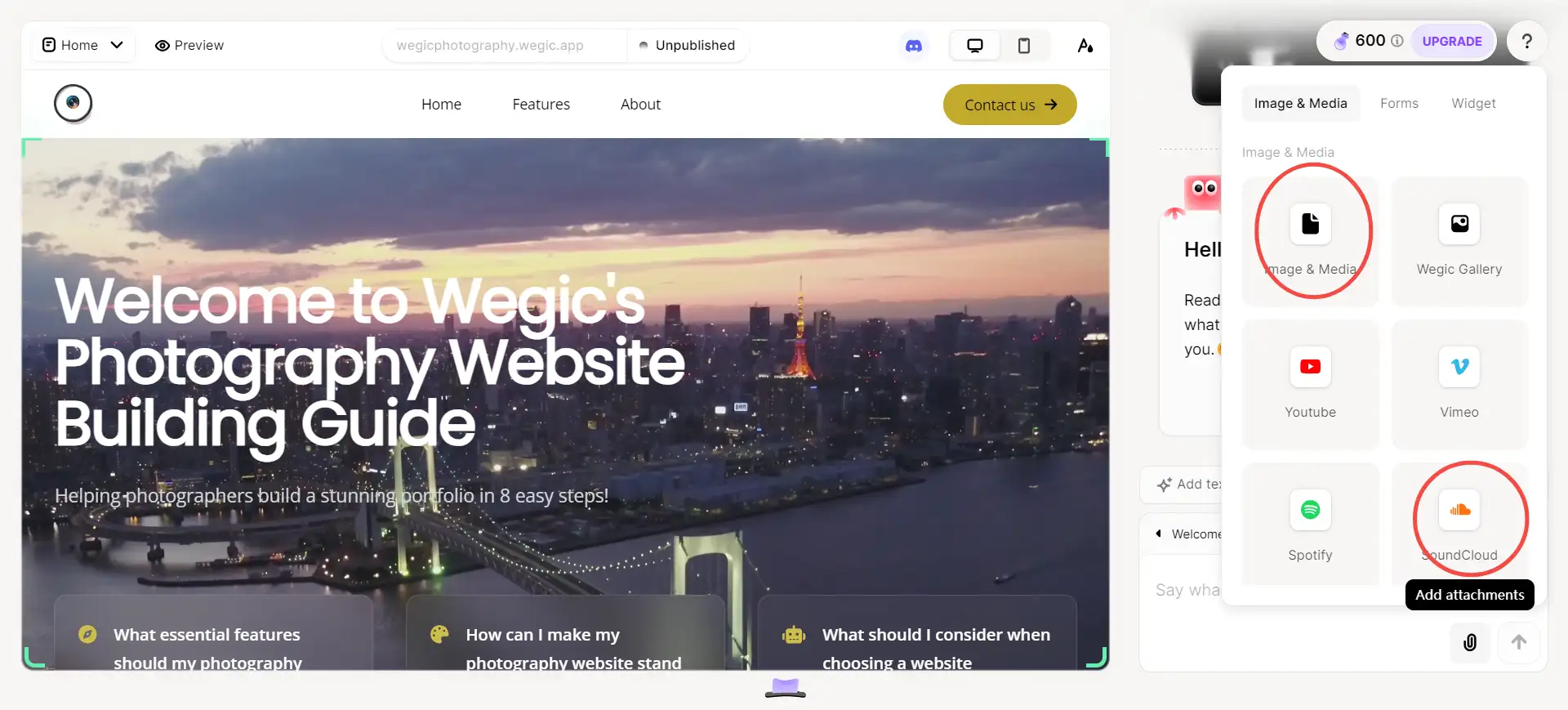
Klicken Sie auf das Bild, um Wegic jetzt auszuprobieren!

Schritt 1 : Beschreiben Sie Ihre Website-Anforderungen in der Chatleiste, wobei der Schwerpunkt auf dem Layout, dem Stil und der Funktionalität der Kopfzeile liegt.

Schritt 2 : Arbeiten Sie mit den KI-Assistenten von Wegic zusammen, um die Details zu gestalten. Wenn Sie eine minimalistische Atmosphäre was suchen, vergessen Sie nicht, Schlüsselwörter wie leuchtende Farben, kräftige Schriftarten oder Grafiken zu erwähnen, die dieses Gefühl hervorrufen.
Schritt 3 : Überprüfen und anpassen Sie Ihre Kopfzeile! Mit Wegic können Sie Schriftarten, Bilder und interaktive Elemente durch weiteres Chatten oder Heimwerken einfach verfeinern (Sie können die Kopfzeile Ihrer Website jederzeit anpassen, indem Sie Bilder oder Videos hochladen oder deren Links an Wegic senden) und sicherstellen, dass die Kopfzeile Ihrer Website sowohl ansprechend als auch visuell kohärent ist.

Lassen Sie sich für Ihr nächstes Website-Header-Design inspirieren!
Ein Blick auf diese 16 herausragenden Website-Header-Designs zeigt eine Fundgrube an Inspirationen für die Gestaltung Ihres eigenen einzigartigen Online-Raums. Jedes Beispiel hebt nicht nur atemberaubende Bilder hervor, sondern unterstreicht auch die Bedeutung einer benutzerfreundlichen Navigation und eines Marken-Storytelling.
Wenn Sie diese kreativen Header erkunden, vergessen Sie nicht, Wegic auszuprobieren auszuprobieren , das Ihnen helfen kann, ein einladendes Erlebnis zu schaffen, das bei den Besuchern ankommt und die Persönlichkeit Ihrer Marke widerspiegelt. Ihr Header ist mehr als nur ein Design; er ist der erste Eindruck, der den Ton für die gesamte Reise angibt.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!